В данном кейсе мы расскажем о процессе проектирования и создания UX/UI дизайна системы «Мастер продаж» для магазина очков и линз. Основная цель проекта заключалась в создании интуитивно понятного и функционального инструмента, который помог бы пользователям выбрать подходящие очки и линзы, улучшая их клиентский опыт и повышая конверсию. Мы подробно разберем каждый этап работы, начиная с исследования и анализа и заканчивая полученными результатами.
Планирование
Задачу необходимо было реализовать в кратчайшие сроки для создания минимально жизнеспособного продукта (MVP) и запуска с последующей настройкой рекламных кампаний и направления трафика на сервис. Срок на реализацию был выделен в рамках 3-х месяцев. Планирование включало:
- Определение целей: Создать функциональный и удобный мастер подбора очков и линз.
- Разработка временной шкалы: Разделение проекта на этапы с четкими сроками выполнения.
- Распределение ресурсов: Назначение ответственных за каждый этап работы.
- Управление рисками: Идентификация потенциальных рисков и разработка плана их минимизации.
Проект
Проект включал в себя разработку интерактивного мастера, который шаг за шагом помогает пользователю подобрать очки и линзы, учитывая индивидуальные потребности и предпочтения. Основные задачи проекта:
- Создание удобного и интуитивного интерфейса.
- Обеспечение быстрой и легкой навигации по шагам мастера.
- Интеграция с основным сайтом компании.
- Обеспечение возможности дальнейшего масштабирования и добавления новых функций.
Исследование и анализ
На начальном этапе мы провели тщательное исследование и анализ конкурентов. Были изучены существующие системы подбора очков и линз, их функциональность, пользовательский интерфейс и опыт. Мы выявили ключевые преимущества и недостатки конкурирующих решений:
Преимущества
- Интуитивно понятный интерфейс
- Минимальное количество шагов
- Подробные описания и изображения товаров
- Наличие фильтров и сортировки
Ошибки
- Сложная навигация
- Недостаток информации о товарах
- Отсутствие адаптивного дизайна
- Медленная загрузка страниц
На основе полученных данных мы сформулировали основные требования к нашему проекту, чтобы избежать ошибок конкурентов и подчеркнуть их сильные стороны.
Прототипирование макета
Прототипирование макета является ключевым этапом в процессе разработки. Оно позволяет визуализировать и протестировать интерфейс и функциональность продукта до начала полноценной разработки, что помогает избежать множества ошибок и недочетов в будущем. В данном кейсе мы рассмотрим процесс прототипирования макета для модуля «Мастер продаж».
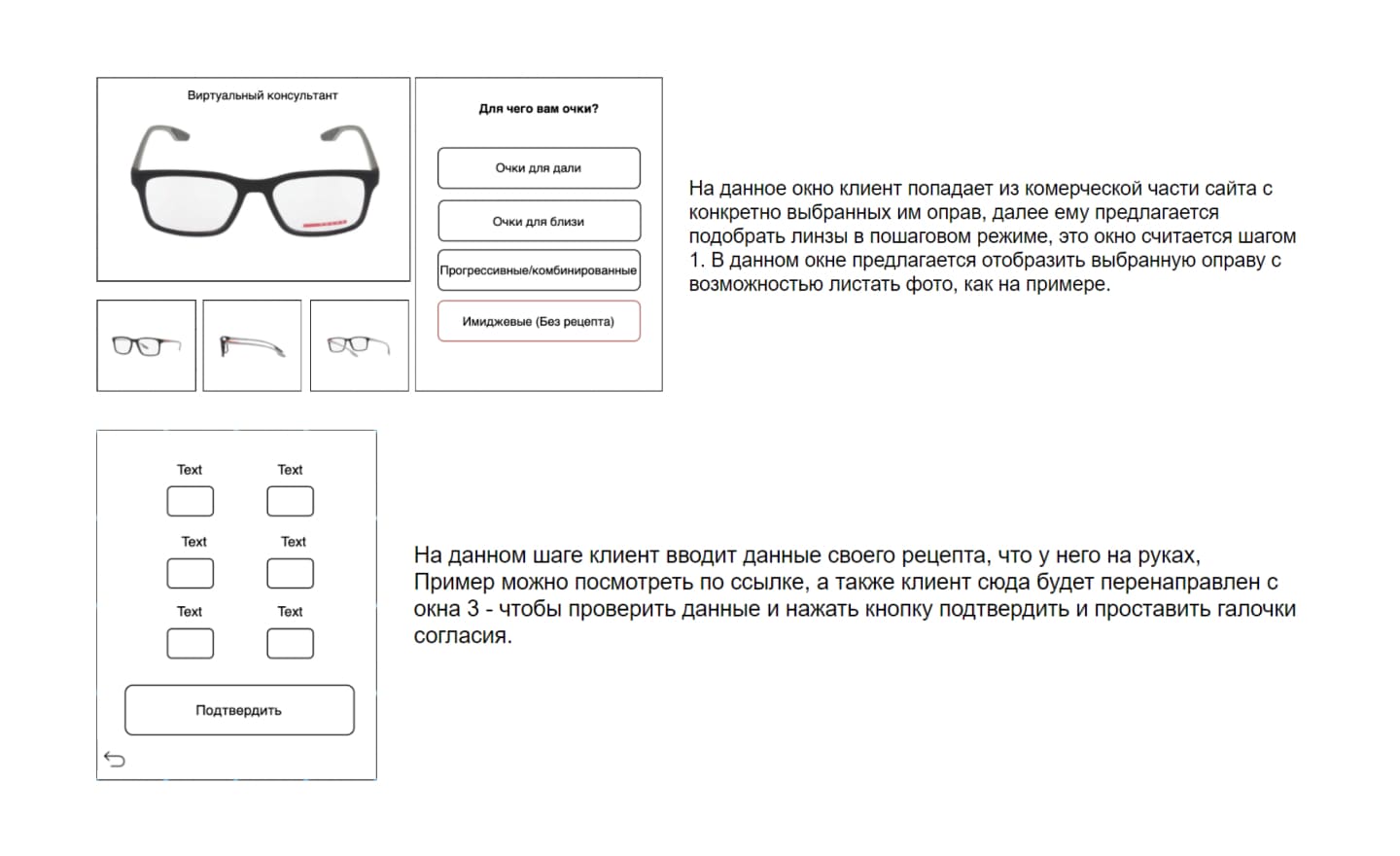
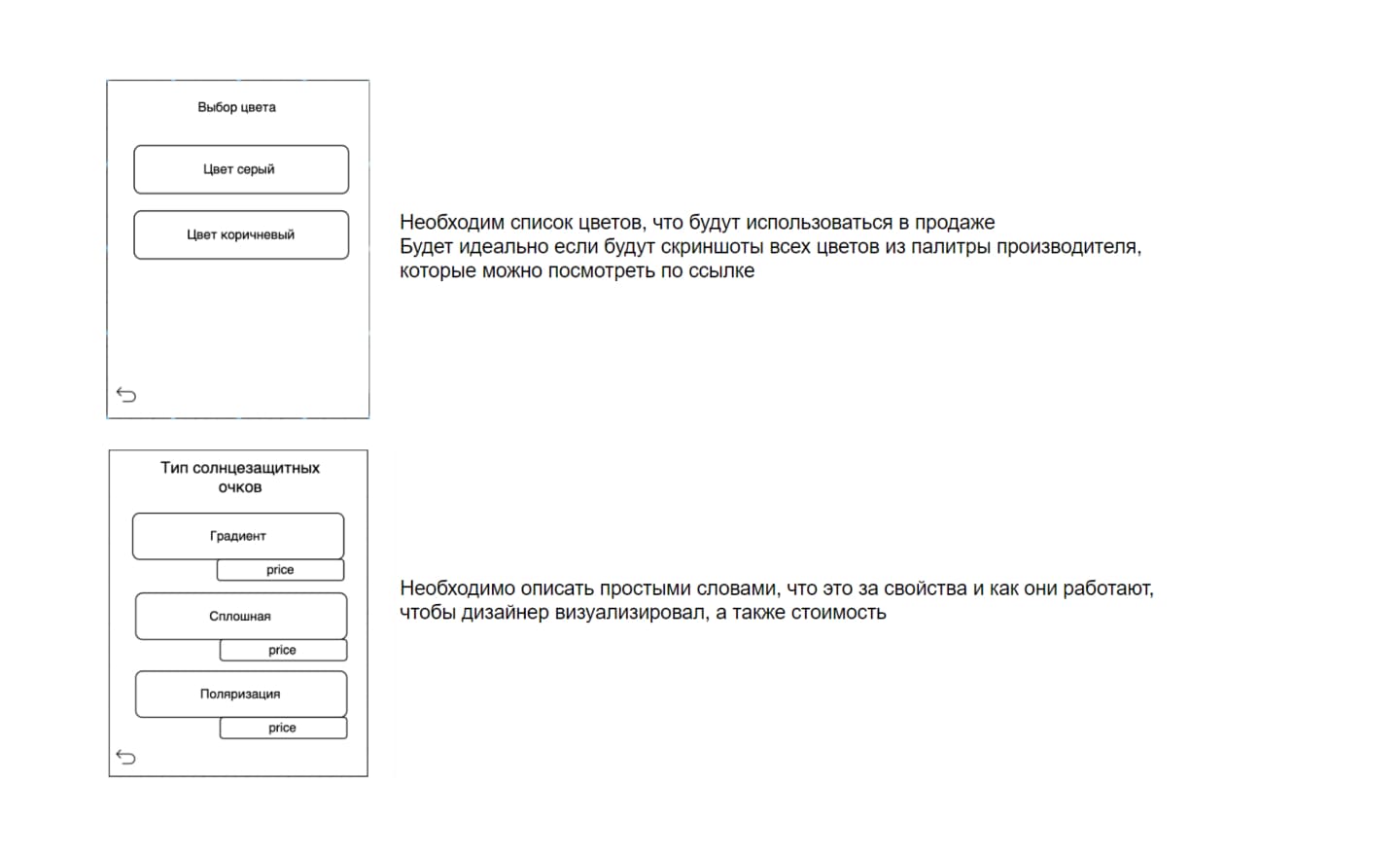
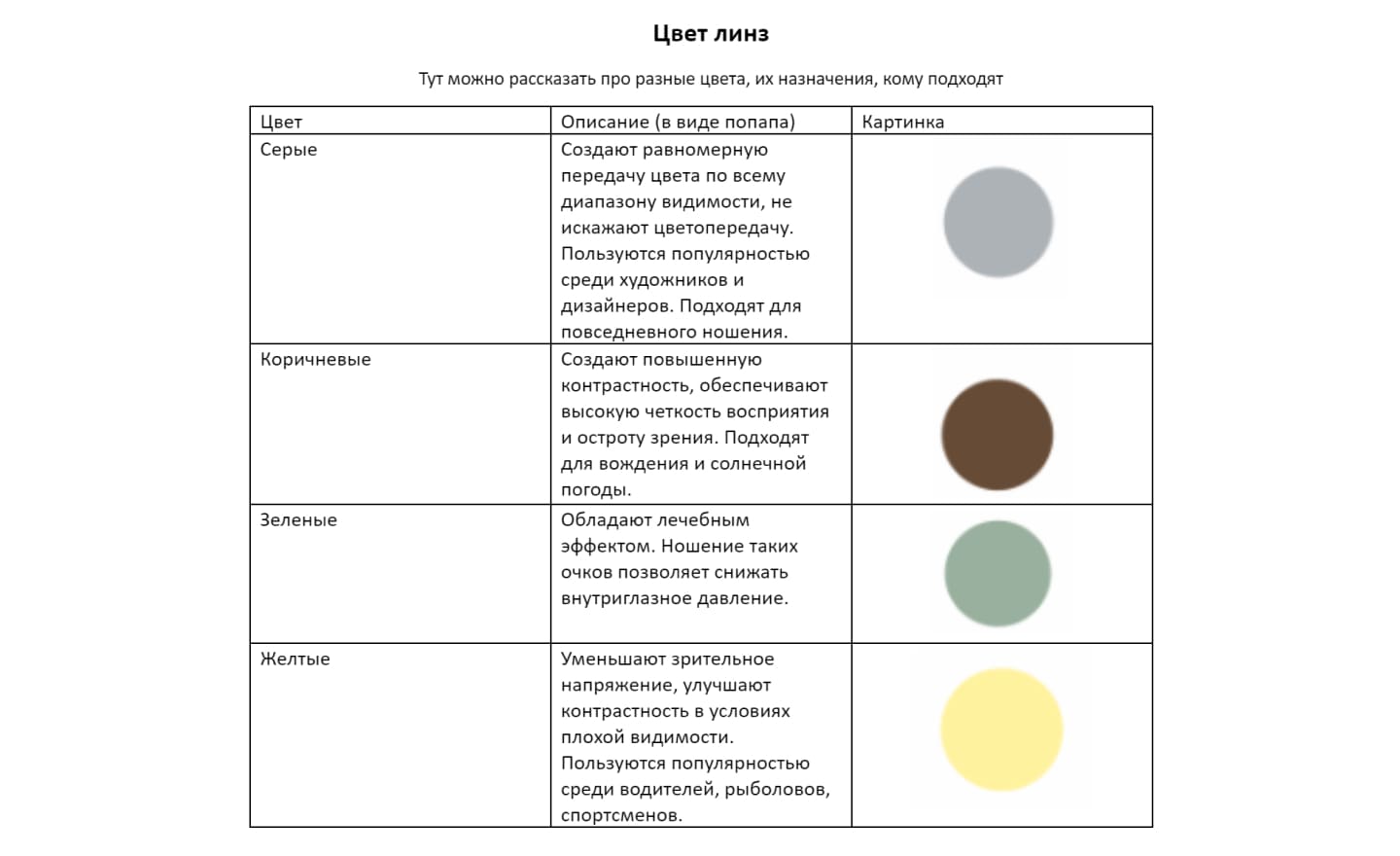
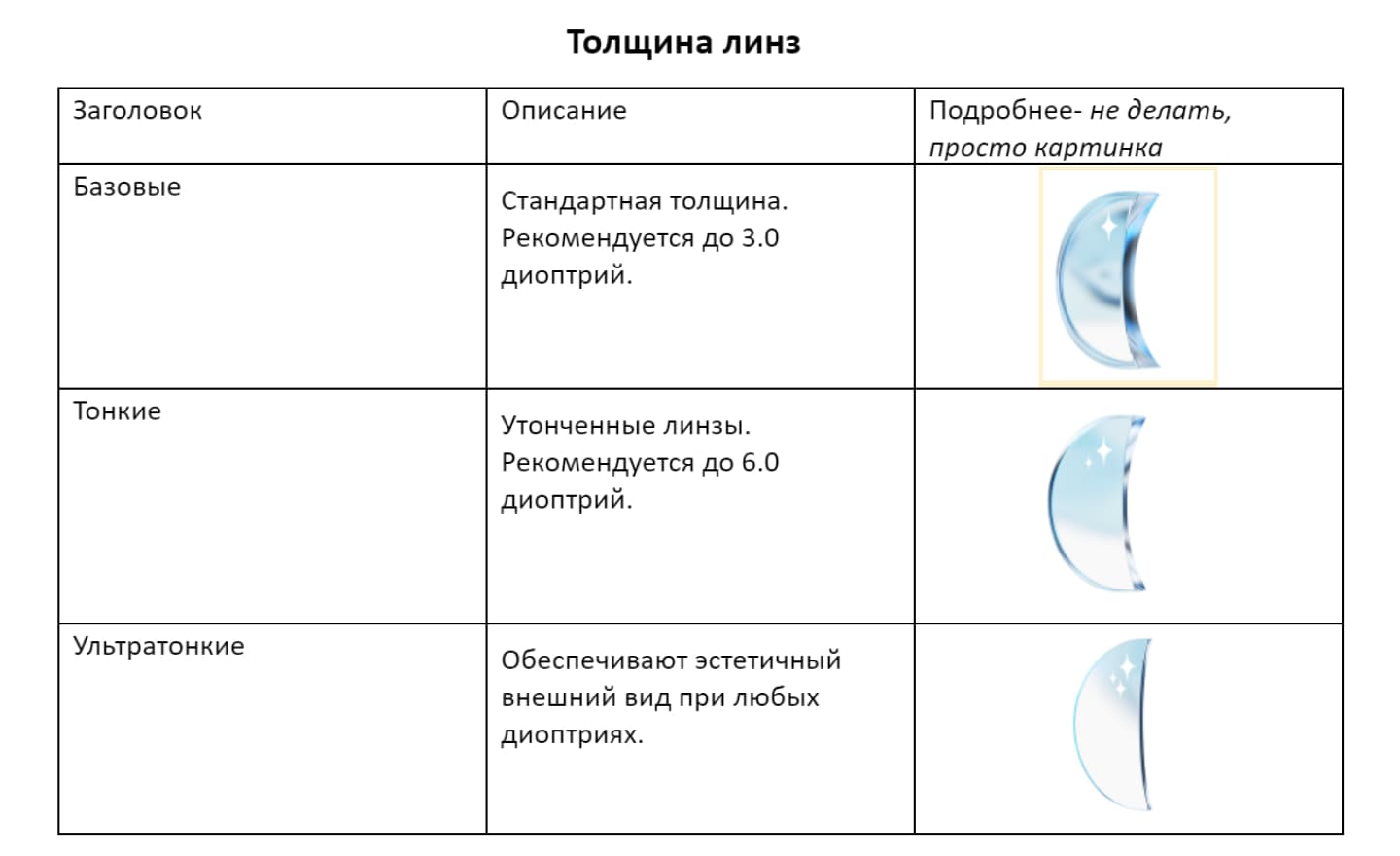
На основе собранных требований были созданы первые эскизы интерфейса с описанием функционала. Это позволило быстро визуализировать основные элементы и структуру.
Дизайн
Дизайн «Мастера продаж» был реализован на основе дизайна главного сайта компании, что позволило сохранить единый стиль и упростить процесс разработки. Основные этапы дизайна включали:
- Создание прототипов: Разработка низкоуровневых и высокоуровневых прототипов для визуализации структуры мастера.
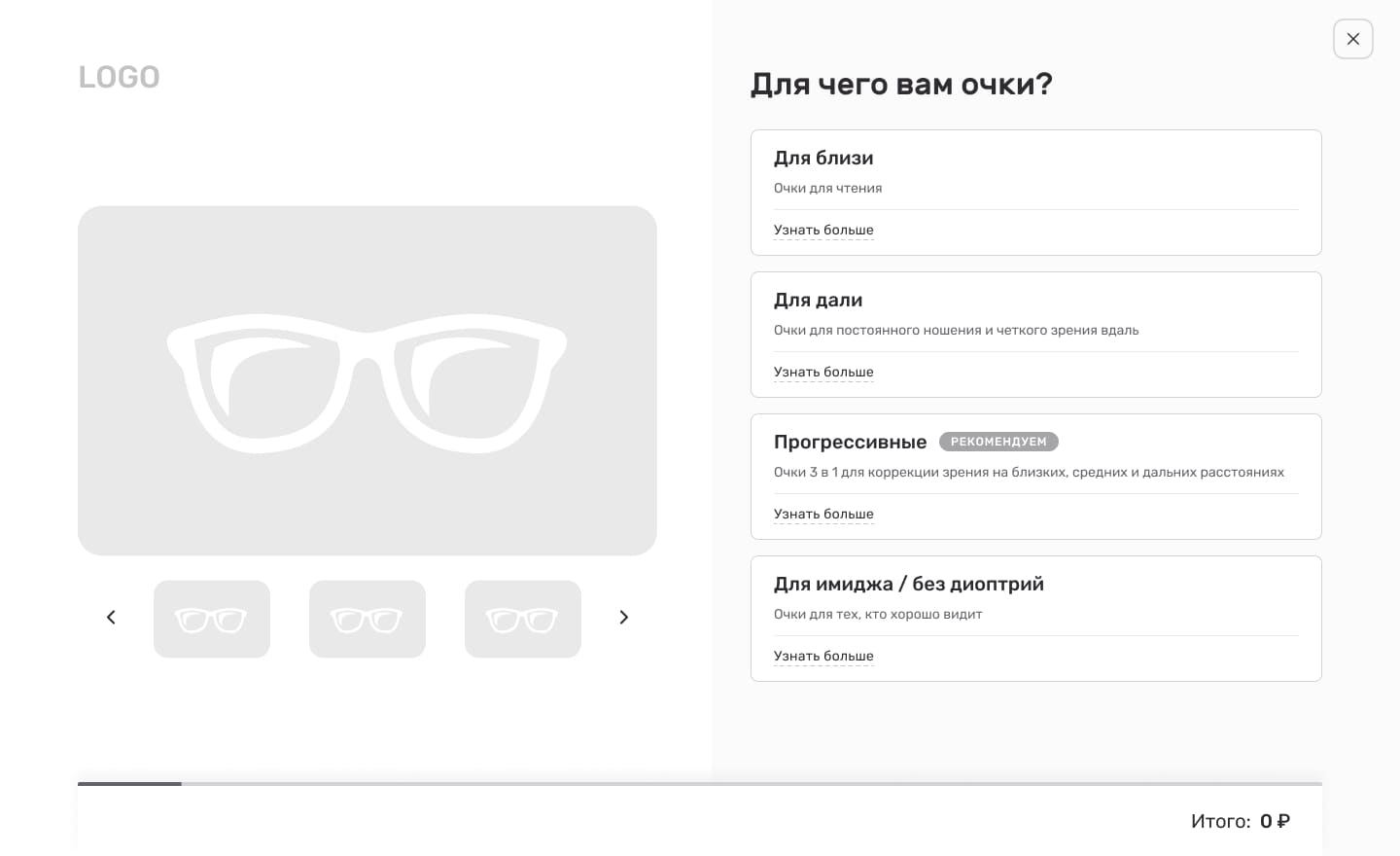
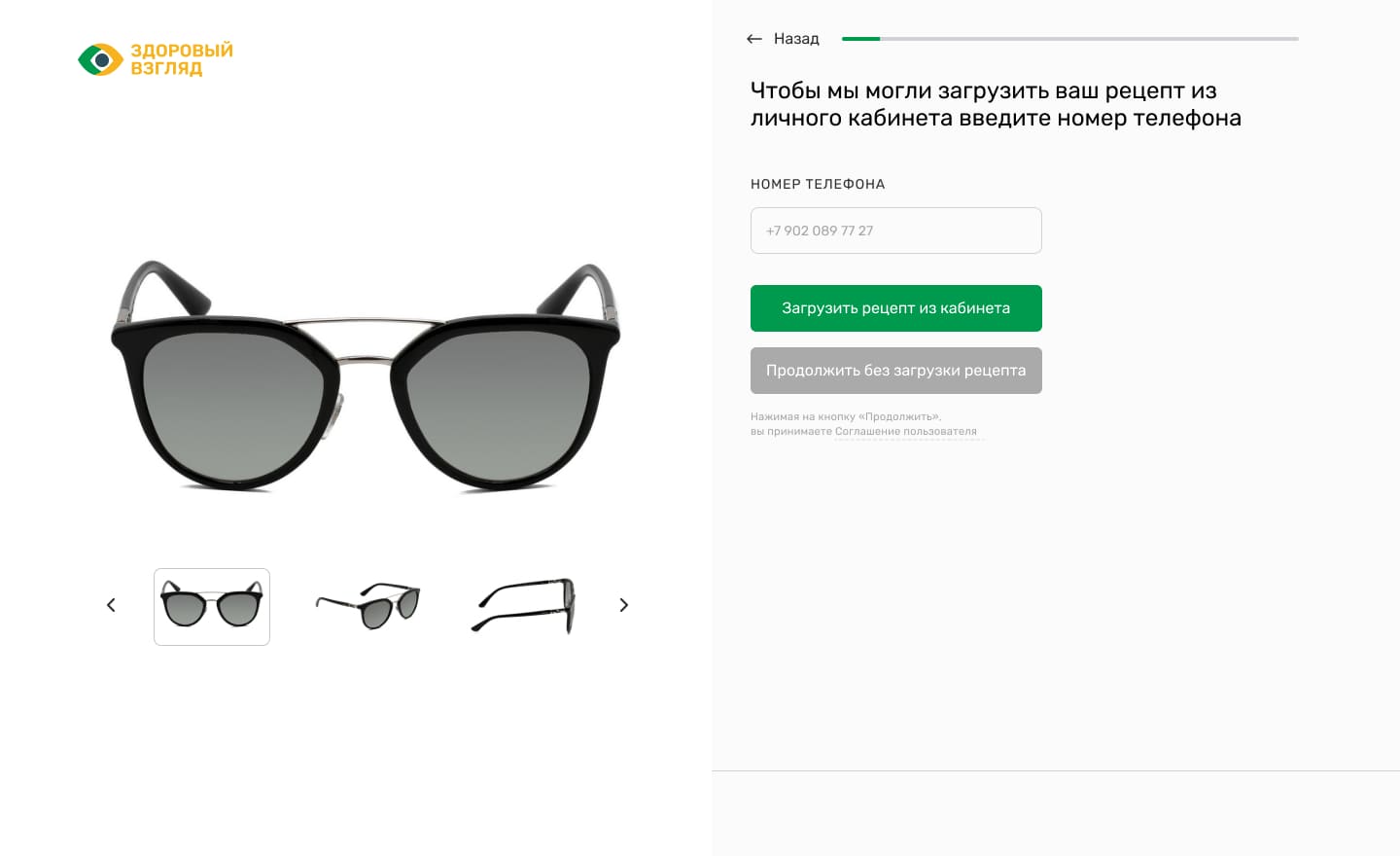
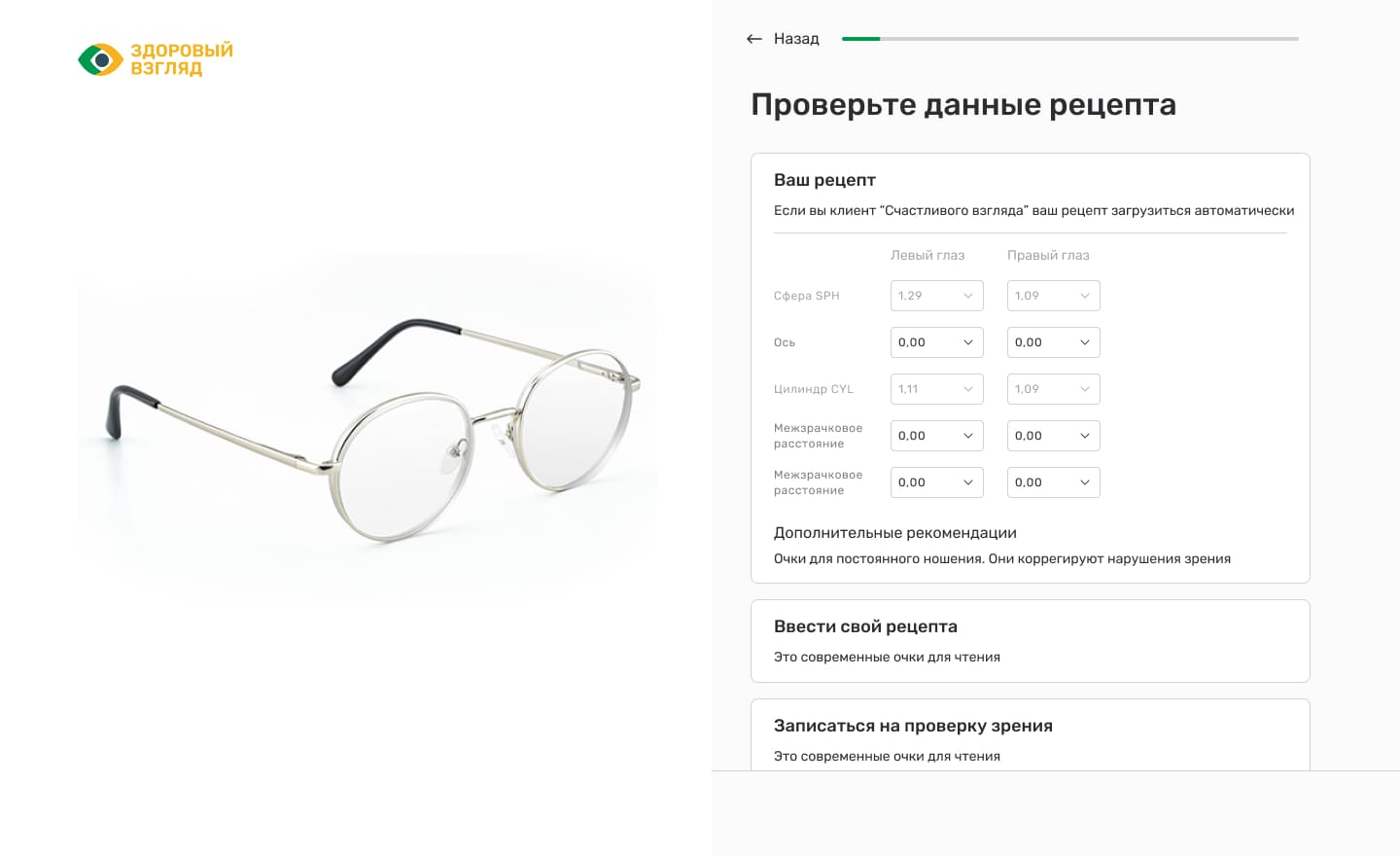
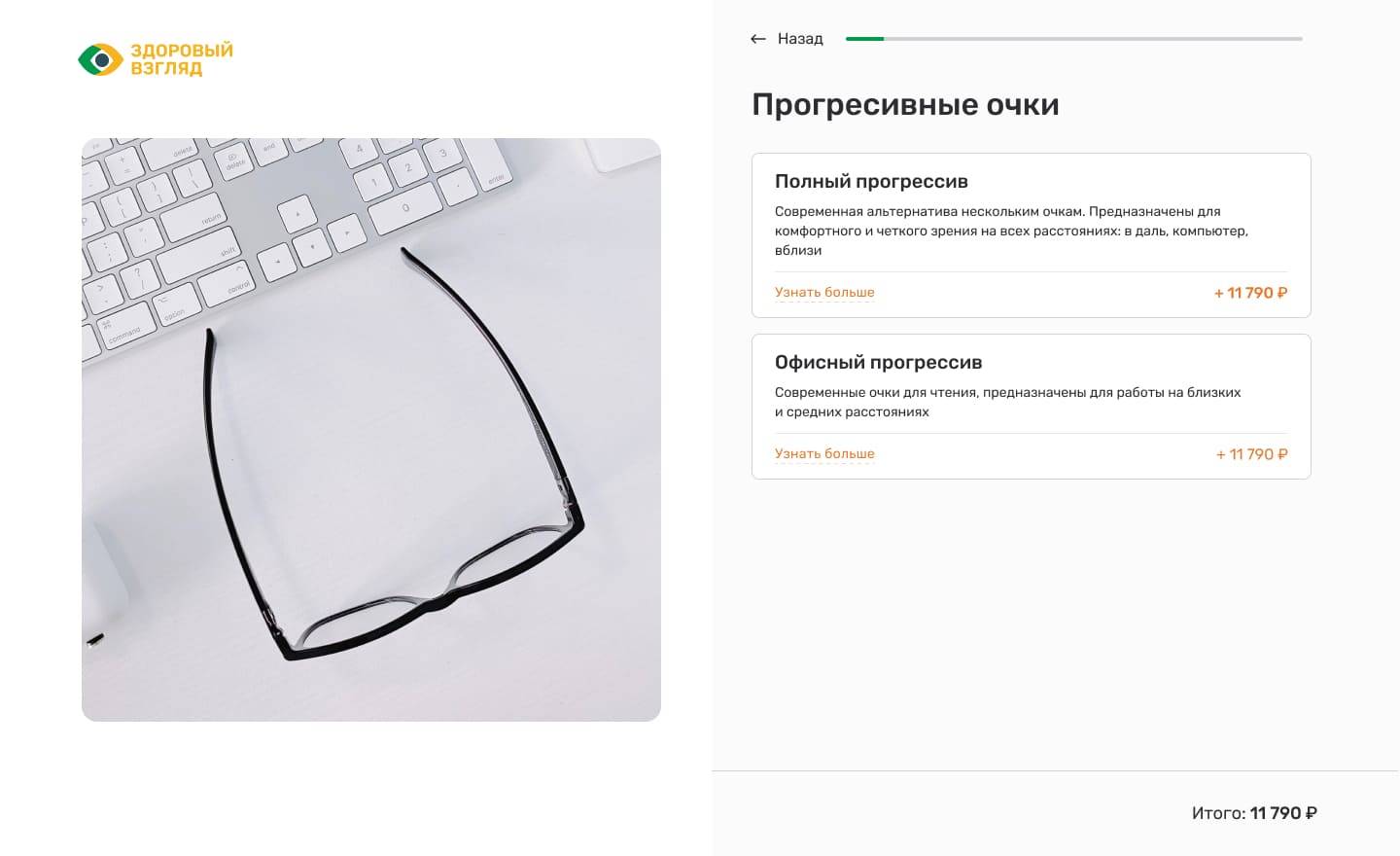
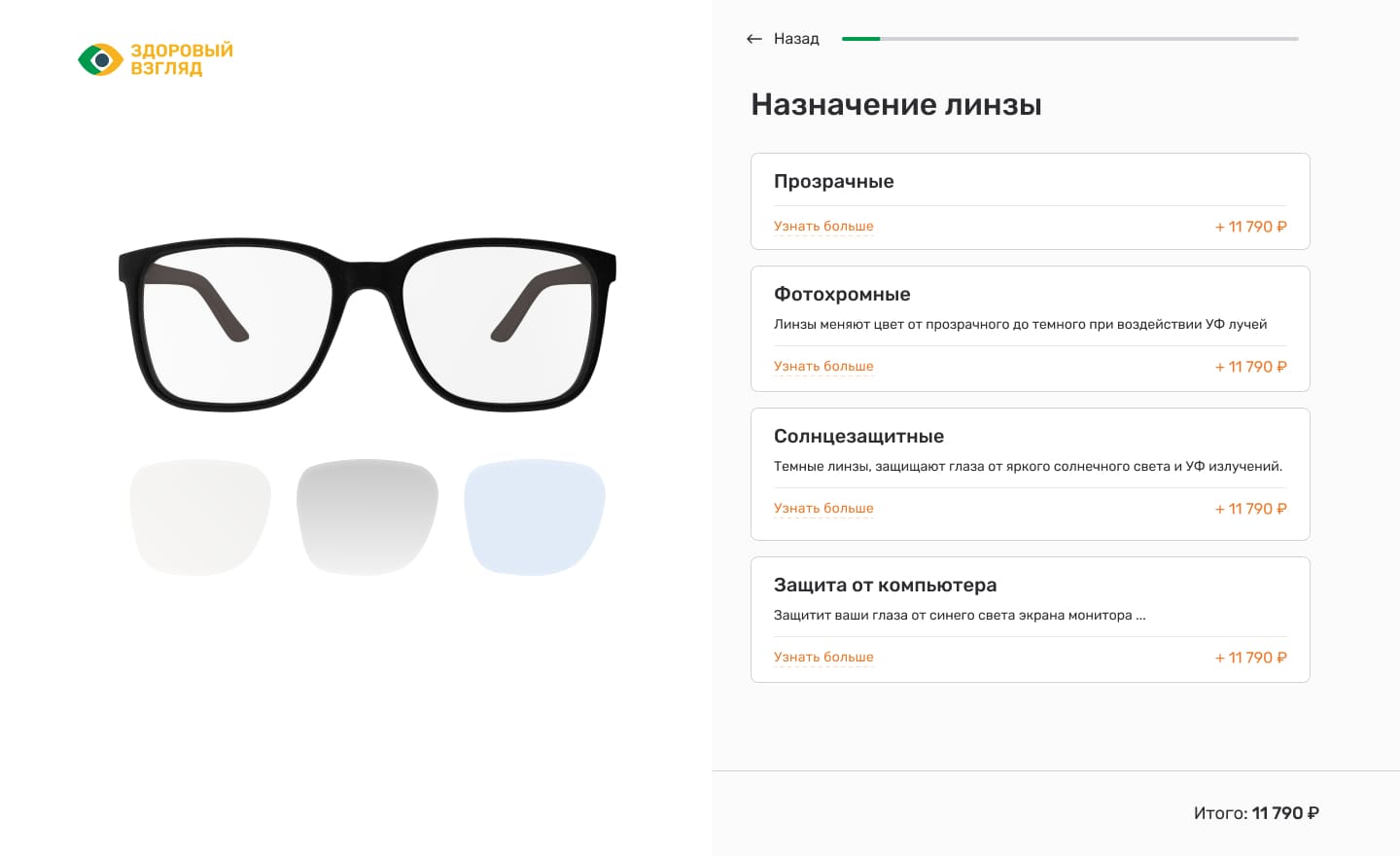
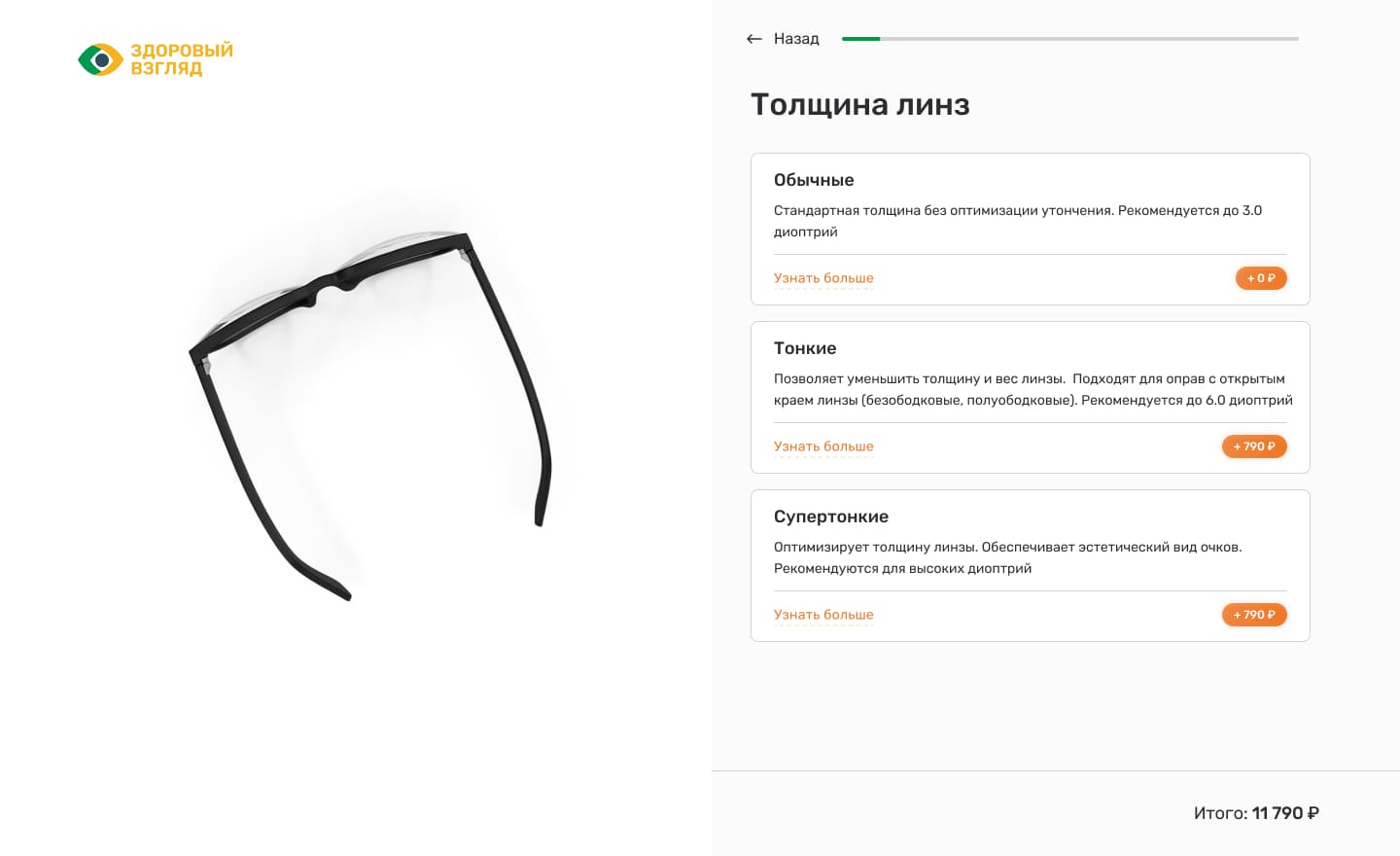
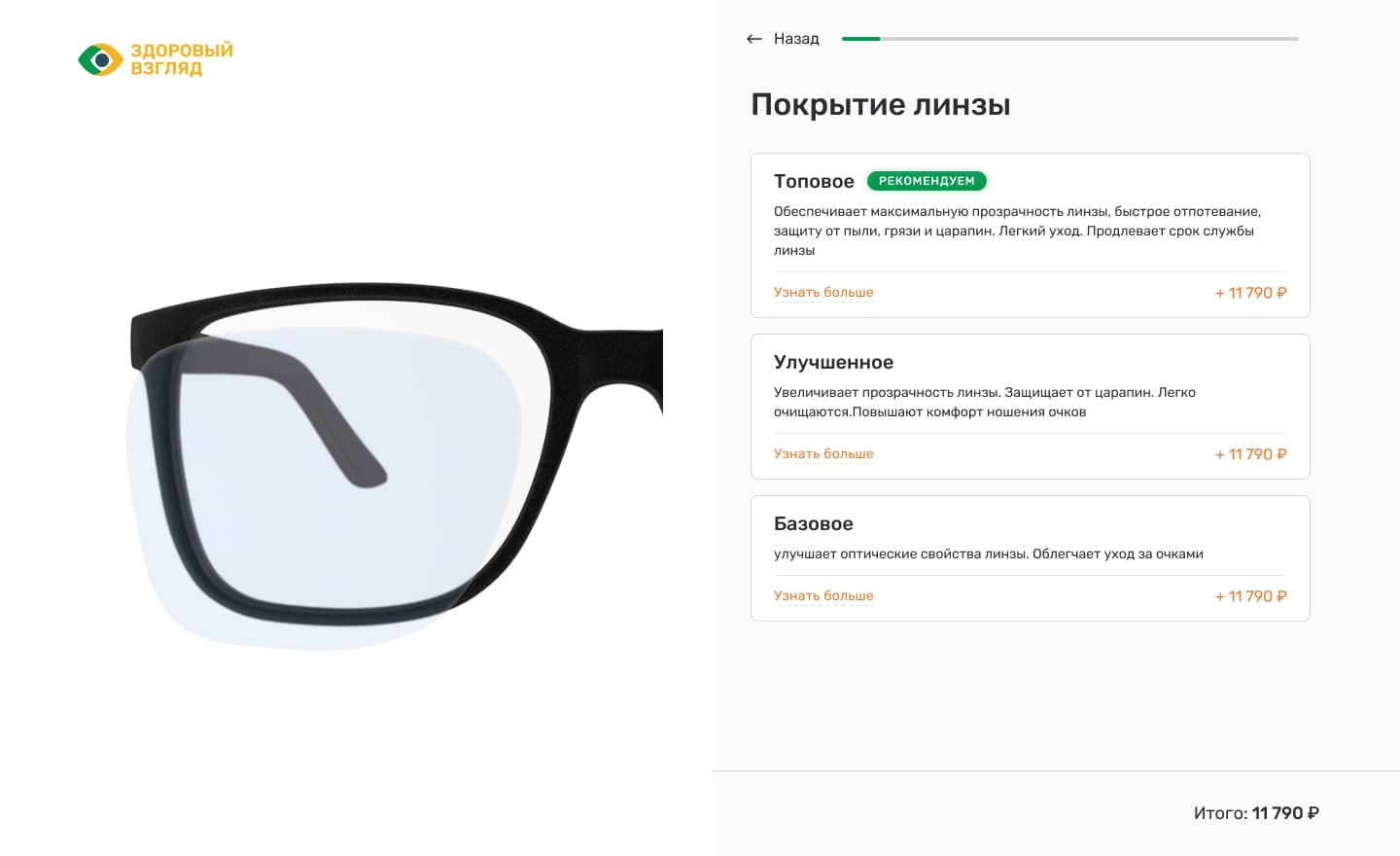
- Разработка макетов: Создание детализированных макетов для каждого шага мастера, включая формы и блоки.
- Выбор цветовой схемы и типографики: Использование цветовой палитры и шрифтов, соответствующих бренду компании.
- Интерактивные элементы: Добавление кнопок, выпадающих списков, чекбоксов и других элементов для удобства взаимодействия пользователя.
- Логика работы: Продуманная логика переходов между шагами мастера, чтобы процесс подбора был максимально простым и понятным.
Обратная связь и корректировки
На этапе разработки и тестирования мы получили список дополнений от клиента, которые необходимо было внедрить в систему. Благодаря гибкой архитектуре и продуманному дизайну, нам удалось легко и быстро внести все запрашиваемые изменения. В результате, система «Мастер продаж» получила больший функционал, чем планировалось изначально, что сделало её ещё более полезной и удобной для пользователей.
Результаты
В результате проекта был создан качественно подготовленный продукт для внедрения на сайт компании. Основные достижения включают:
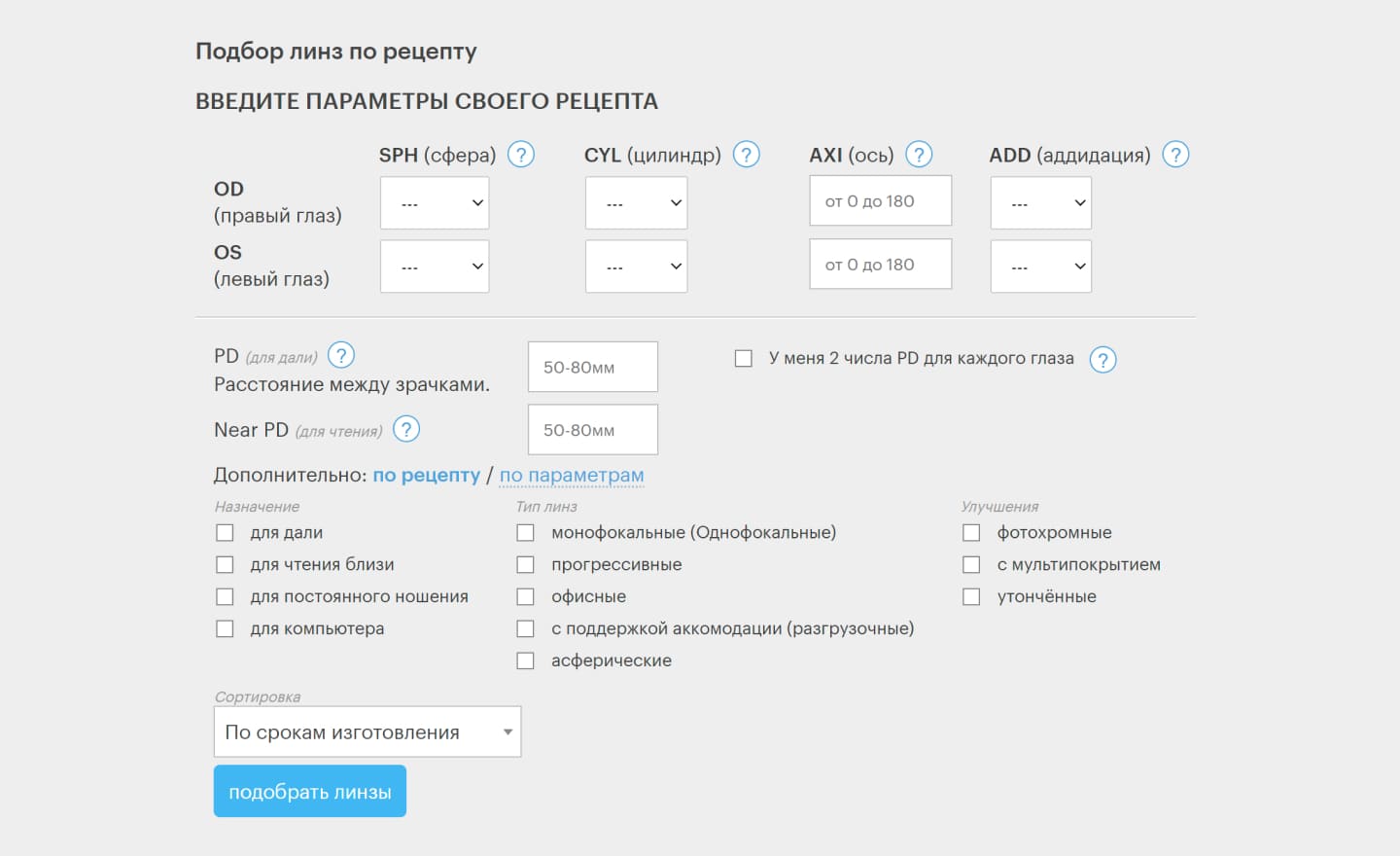
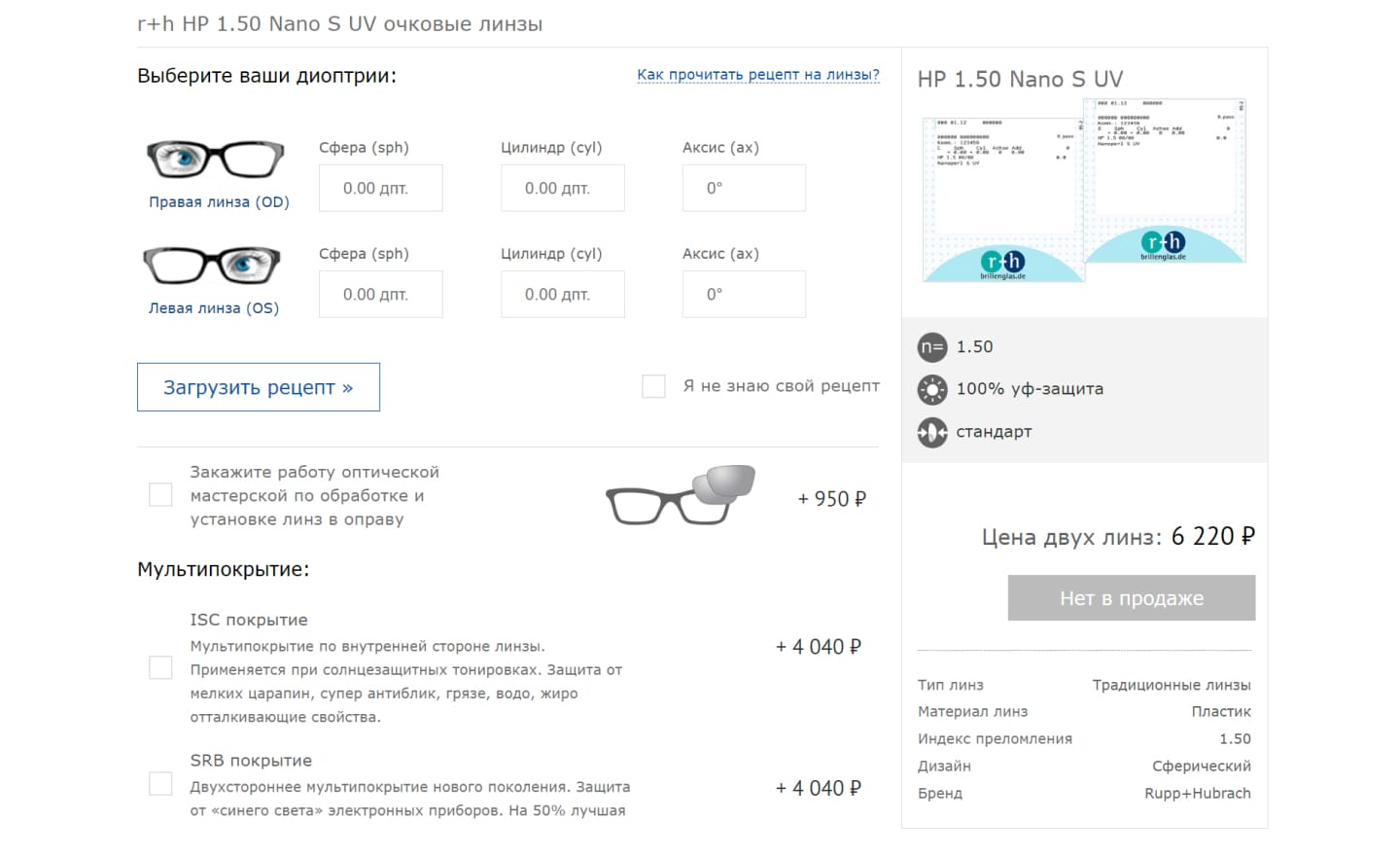
- Интуитивно понятный интерфейс: Пользователи легко и быстро могут пройти все шаги мастера и подобрать подходящие очки и линзы.
- Адаптивный дизайн: Система корректно отображается и функционирует на всех устройствах, включая компьютеры, планшеты и смартфоны.
- Повышенная функциональность: Внедрены дополнительные функции, такие как фильтры, сортировка, подробные описания товаров и изображения.
- Интеграция с основным сайтом: Мастер подбора seamlessly интегрирован с основным сайтом компании, что обеспечивает единый пользовательский опыт и упрощает навигацию.
Над проектом работали
Специалист по UX/Ui — Макаров Олег
Специалист по UX/Ui — Дмитриев Петр
Web Дизайнер — Норайр Асоян
Web Дизайнер — Влад Бодин